Atropos
Atropos is a lightweight, free and open-source JavaScript library to create stunning touch-friendly 3D parallax hover effects.


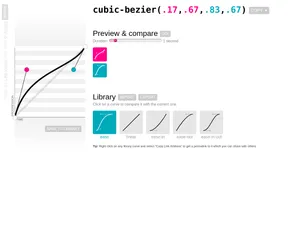
cubic-bezier
A tool to create cubic-bezier curves for CSS animations.

GSAP
GSAP is an industry standard JavaScript animation library from GreenSock that lets you craft high-performance animations that work in every major browser.

Motion
Motion is built on native browser APIs for a tiny filesize and superfast performance. It uses hardware acceleration for smooth and eco-friendly animations. Previously Framer Motion.

Rellax
Add a lightweight vanilla javascript parallax library to your website for subtle animations. Works with HTML, Wordpress, Shopify and more!