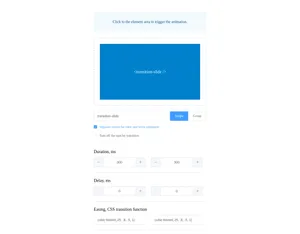
AutoAnimate
A zero-config, drop-in animation utility that automatically adds smooth transitions to your web app. Use it with React, Solid, Vue, Svelte, or any other JavaScript application.


Oku Motion
A production-ready motion library for Vue3 and Nuxt3, built on the Web Animations API for the smallest filesize and the fastest performance. Powered by Motion One.

Vue 3 Lottie
A simple component library that will add support for Lottie animations in your Vue 3/Nuxt 3 applications.




vue-countup-v3
A Vue 3 component for animation counting, wrap for countUp.js(v2.6.2) and expand some features.